Amazonアソシエイトの審査に通った!ので早速リンクを貼ろうとしたら、紆余曲折したお話。おしゃれな商品リンクを表示するために「カッテネ」というプラグインを導入しました。
Amazonアソシエイト デフォルトのリンクを貼る
Amazonアソシエイトのコンソールから、「商品リンク」を作成。いざリンクを貼ってみる。

あれ、なんか思ってたのと違う。イケてない。。。
ショートコードを使ってかっこよくする
現在使用しているCocoonというテンプレートにはAmazonのリンクをいい感じに表示してくれる機能がすでに実装されています。なんとありがたい。下記を参考にショートコードを使ってみます。
収益が発生してホクホクしているところを妄想しながらページに貼ってみると、今度はなぜかエラーが出ていました。

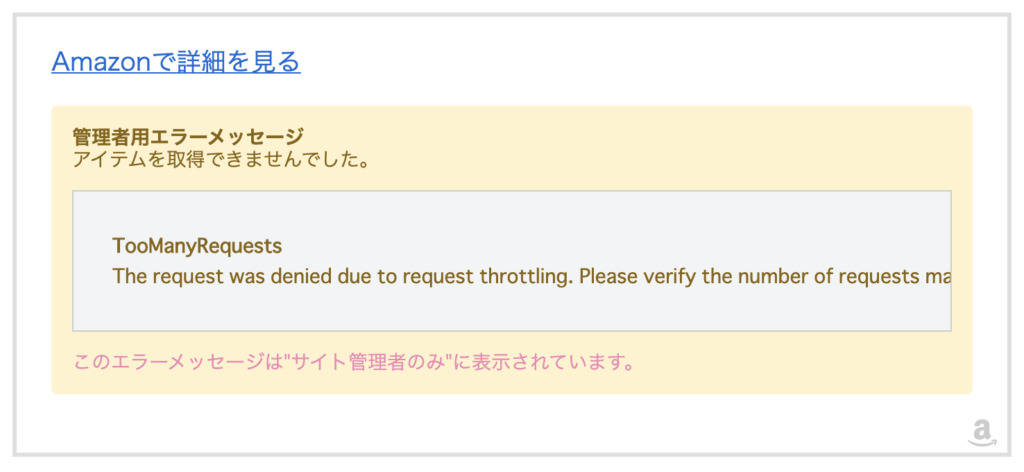
エラー全文は下記のとおり。
TooManyRequests The request was denied due to request throttling. Please verify the number of requests made per second to the Amazon Product Advertising API.
ショートコードではPA-API(Amazon Product Advertising API)を利用しているが、どうやらある程度の売り上げをあげないとPA-APIを利用できないらしい。
カッテネを使ってみる
そこで現れた救世主がこちらの『カッテネ』。PA-APIを使わずともいい感じのリンクを作成できます。なんとありがたい。

カエレバやヨメレバより使い方が簡単なカッテネ作った|クリックもされやすいよ|WebFood
カエレバやヨメレバは、1商品についていろんなASPのアフィリエイトリンクを表示させることができ、素晴らしいアイディアだと思いました。ですが、評判の割に、実際に使ってみると結構難しい。なので、もっと簡単に使えるカッテネというものを作りました。カッテネとは?こんな感じのものです。カエレバやヨメレバのように、一つの商品に
サンプルを参考にショートコードを作成します。
amazon用のURLは、リンクを作成 > テキストのみ > URL のところから取得します。

いい感じのおしゃれなリンクが表示できました〜!





コメント